
React Mini Crosswords App
Author: Cristian González /
Vite React 19 TypeScript Tailwind CSS Radix UI Components
Una aplicación moderna e interactiva de crucigramas en miniatura construida con React y TypeScript. Este proyecto demuestra una arquitectura limpia, reutilización de componentes y un enfoque en la experiencia del usuario.
Características
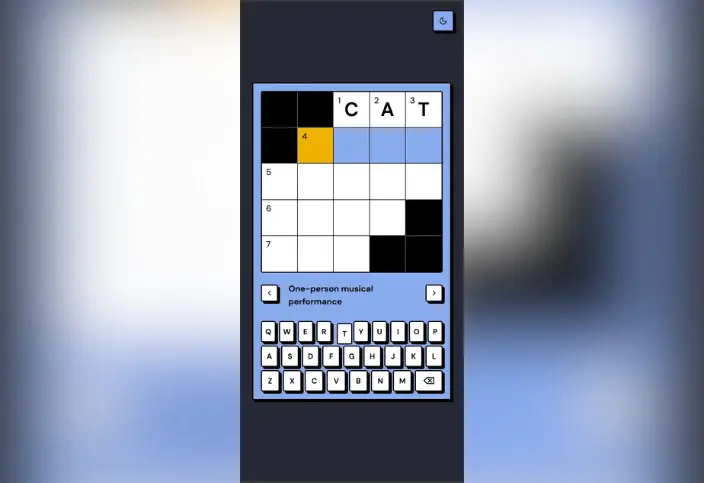
- Cuadrícula de crucigrama interactiva con diseño responsivo
- Múltiples rompecabezas con diferentes niveles de dificultad
- Validación en tiempo real de respuestas
- Teclado en pantalla
- Navegación de pistas para direcciones horizontales y verticales
- Animación de celebración al completar el rompecabezas
- Interfaz de usuario limpia y moderna construida con Tailwind CSS y Radix UI
Stack Tecnológico
- Framework Frontend: React 19
- Lenguaje: TypeScript
- Estilos: Tailwind CSS
- Componentes UI: Radix UI
- Herramienta de Construcción: Vite
- Gestor de Paquetes: npm
Estructura del Proyecto
src/
├── assets/ # Recursos estáticos como imágenes
├── components/ # Componentes UI
│ ├── layout/ # Componentes de diseño
│ └── ui/ # Componentes UI
│ ├── button/
│ ├── card/
│ ├── crossword/ # Componentes específicos del crucigrama
│ ├── dialog/
│ ├── keyboard/
│ └── select/
├── data/ # Datos de rompecabezas
├── lib/ # Funciones de utilidad
├── pages/ # Componentes de página
├── routers/ # Configuración de enrutamiento
└── styles/ # Estilos globalesComponentes del Crucigrama
La funcionalidad del crucigrama se divide en varios componentes para una mejor separación de responsabilidades:
CrosswordGrid: Renderiza la cuadrícula del crucigramaCrosswordClues: Muestra las pistas horizontales y verticalesCrosswordKeyboard: Proporciona un teclado en pantalla para la entradaCrosswordProvider: Gestiona el estado del crucigramaCrosswordConfetti: Muestra la animación de celebración al completar el rompecabezasCrosswordDialogSuccess: Muestra un diálogo de éxito cuando se completa el rompecabezas
Comenzando
Prerrequisitos
- Node.js (v16 o superior)
- npm (v7 o superior)
Instalación
- Clonar el repositorio
git clone https://github.com/yarmolem/crossword.git
cd crossword- Instalar dependencias
npm install- Iniciar el servidor de desarrollo
npm run dev- Abrir el navegador y navegar a
http://localhost:5173
Construcción para Producción
npm run buildEsto generará una versión lista para producción en el directorio dist.
Aspectos Destacados del Proyecto
- Arquitectura Modular: Los componentes están diseñados para ser reutilizables y mantenibles
- Diseño Responsivo: Funciona bien tanto en dispositivos de escritorio como móviles
- Seguridad de Tipos: Implementación completa en TypeScript para una mejor calidad del código
- UI Moderna: Interfaz de usuario limpia e intuitiva
- Optimizado para Rendimiento: Carga y renderizado rápidos
Licencia
MIT