
Next.js + Drizzle + tRPC Budget App
Author: Cristian González /
Next.js 15 React 19 TypeScript Tailwind CSS Radix UI Components React Hook Form Zod I18n Drizzle tRPC Turso
Una aplicación moderna de gestión de presupuestos construida con Next.js, tRPC y Drizzle ORM. Esta aplicación ayuda a los usuarios a administrar sus finanzas mediante el seguimiento de ingresos y gastos, categorización de transacciones y análisis financieros detallados.
Características
-
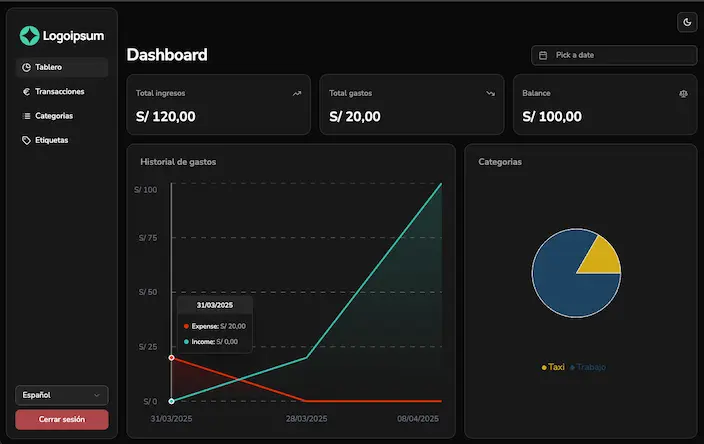
📊 Panel de Control
- KPIs financieros en tiempo real
- Visualización del historial de transacciones
- Análisis de gastos por categoría
- Filtrado de transacciones por rango de fechas
-
💰 Gestión de Transacciones
- Agregar, editar y eliminar transacciones
- Categorización de transacciones (ingresos/gastos)
- Agregar etiquetas para mejor organización
- Soporte para múltiples métodos de pago
- Historial de transacciones con paginación
-
📑 Gestión de Categorías
- Crear y gestionar categorías personalizadas
- Codificación por colores para organización visual
- Categorización de ingresos/gastos
- Operaciones masivas de categorías
-
🌐 Internacionalización
- Soporte para múltiples idiomas
- Detección automática de idioma
- Gestión sencilla de traducciones
-
🎨 Interfaz Moderna
- Diseño responsivo
- Modo claro/oscuro
- Navegación intuitiva
- Notificaciones en tiempo real
Tecnologías Utilizadas
-
Frontend
- Next.js 15
- React 19
- TypeScript
- Tailwind CSS
- Componentes de Radix UI
- React Hook Form
- Zod para validaciones
-
Backend
- tRPC para API type-safe
- Drizzle ORM
- Base de datos Turso (SQLite)
- NextAuth.js para autenticación
-
Herramientas de Desarrollo
- ESLint
- TypeScript
- Drizzle Kit para migraciones
Comenzando
- Clonar el repositorio
git clone git@github.com:yarmolem/budget.git
cd budget-app- Instalar dependencias
npm install- Configurar variables de entorno
Crear un archivo
.enven el directorio raíz con las siguientes variables:
NEXTAUTH_SECRET="tu-clave-secreta"
NEXTAUTH_URL="http://localhost:3000"
TURSO_CONNECTION_URL="tu-url-de-conexion-turso"
TURSO_AUTH_TOKEN="tu-token-de-autenticacion-turso"- Ejecutar migraciones de base de datos
npm run db:generate
npm run db:migrate- Iniciar el servidor de desarrollo
npm run devLa aplicación estará disponible en http://localhost:3000
Gestión de Base de Datos
- Generar migraciones:
npm run db:generate - Aplicar migraciones:
npm run db:migrate - Abrir estudio de base de datos:
npm run db:studio
Licencia
Este proyecto está licenciado bajo la Licencia MIT - ver el archivo LICENSE para más detalles.